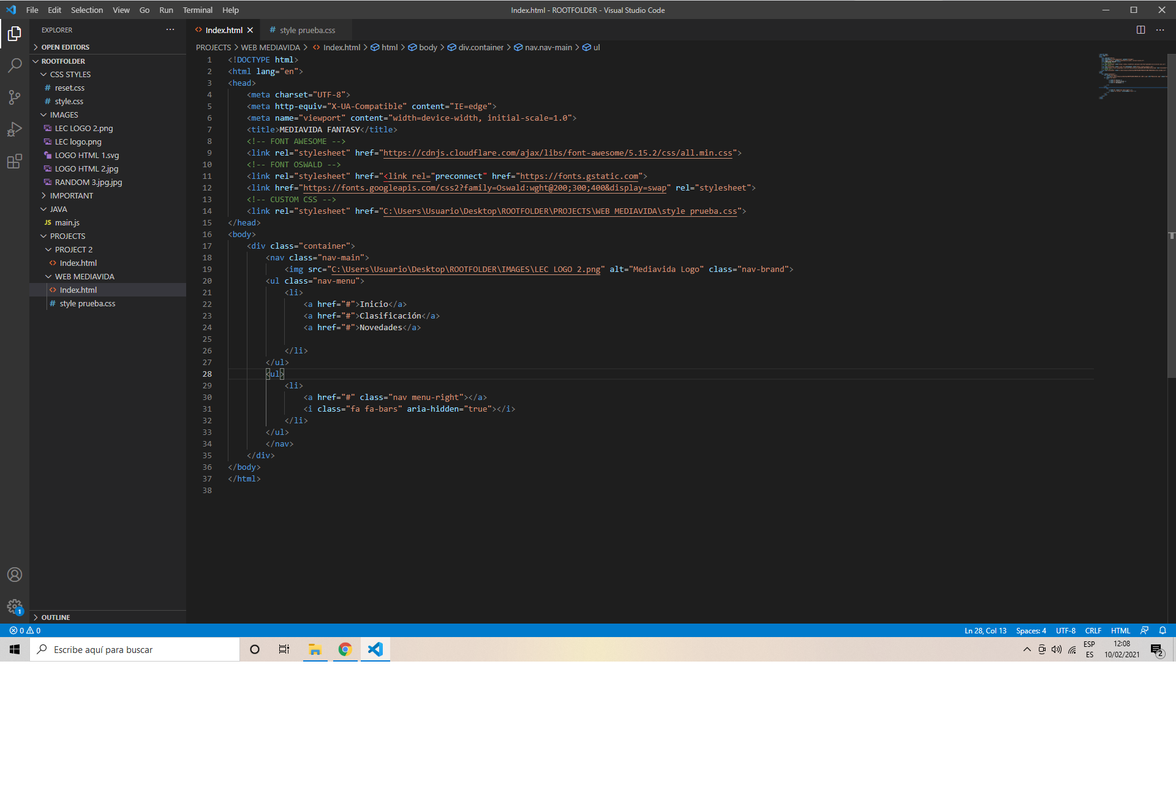
Empecé hace unos días a aprender algo de código y siempre tengo el mismo problema, a ver si alguien puede ayudarme. El código es tal cual de un tutorial de youtube (https://www.youtube.com/watch?v=Q2imkhmhOFo&ab_channel=Fazt)
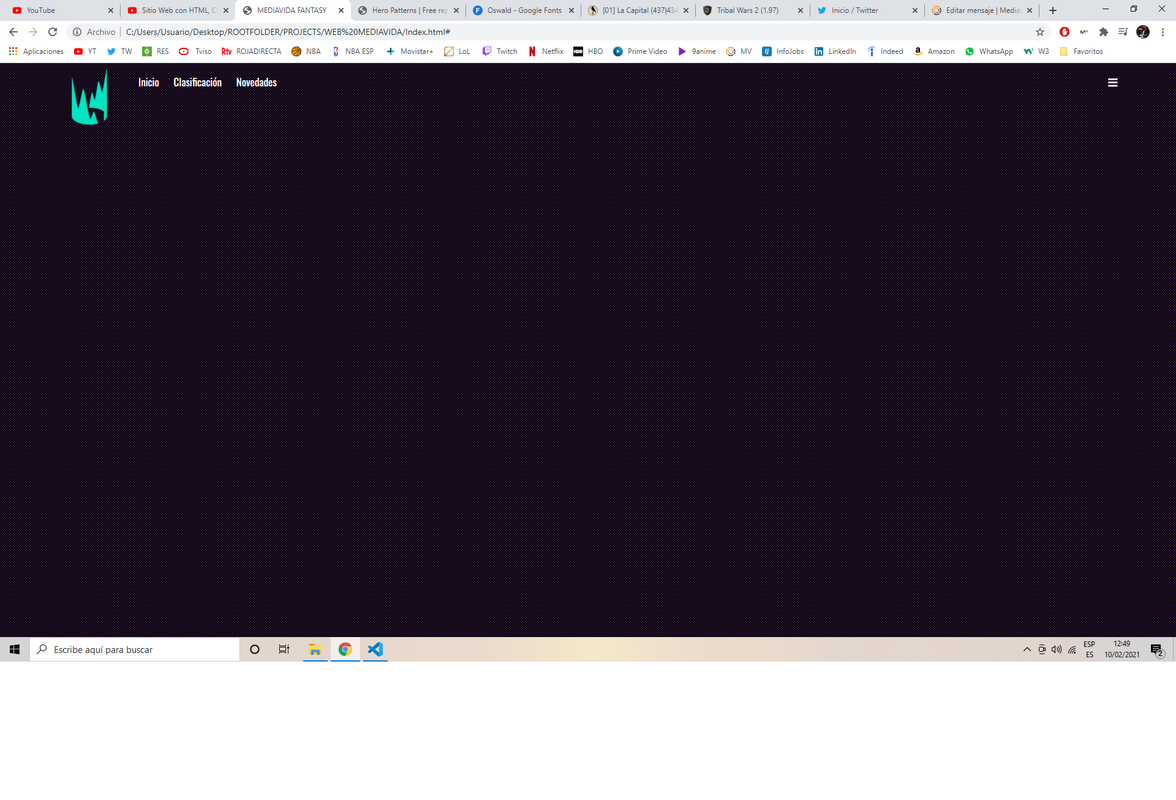
El problema es que he copiado literalmente lo que pone en el video y no sale igual. He probado todas las palabras ya xD
Flex esta aplicando, si no lo verias en una columna y no en fila, el tema de que quede separado es otro. Pero vamos, que no se si estas empezando la casa por el tejado, para empezar, dale al F12 y investiga el HTML con el developer tools para jugar con las props.
Y luego, no pongas espacios en los nombres de los ficheros por dios
#6 Pues ese ya es el problema mas gordo, que te dediques a copiar y no a entender que hace cada cosa y posteriormente comprobar si se está aplicando cada regla o si por el contrario hay otra con más prioridad o directamente ninguna y averiguar el por qué.
Yo empezaría mirando si ese padding se está aplicando en algun sitio, si no es así evidentemente está mal, busca otra manera y no siguiendo un video, igual está afectando a la lista y no a los objetos dentro de ella. Busca una solución que resuelva tu problema, si no es por ti mismo buscando los casos que necesites hasta que tu lo resuelvas, la solución de alguien no tiene por que ser tu solución.
El problema no creo que esté en el código. Si a él le funciona a mi también debería, está copiado palabra por palabra.
Y si, el padding aplica a lo que tiene que aplicar, pero ya le puedo poner 7 millones de px que no se mueve ni un milímetro xd
#9 .nav-main ul li a { padding: 6px}
Esto te funcionara.
El problema que tienes es que en el html has abierto un list item <li> y has metido los 3 enlaces <a> dentro.
Tienes que abrir y cerrar un <li> para cada <a>
<li> <a href="link"> Enlace </a> </li>
#12 Leete mi comentario, lo que has hecho es meterle 10 de padding a TODOS los enlaces de la web. Incluso a los que tengas en medio de texto si más adelante pones.
#13 Vale ese puede ser el problema. Lo que pasa es que antes de este video había visto otro en el que cerraba con </li> al final de todos los links y por eso lo había hecho así.
Lo importante es que te des cuenta que un mínimo error o que no pongas el guion en una clase va a cambiar su comportamiento de estas.
#15 Obviamente hay un montón de cosas que no sé, voy aprendiendo sobre la marcha mientras sigo los tutoriales. Cada vez que escribo algo recargo la página a ver que coño hace esa línea de código xD
No voy a ver un vídeo de 1h:30 pero si estás copiando de lo suyo, puede que también copies errores que vaya él teniendo a lo largo de la sesión y que luego arregle cuando no graba.
Ahí te marco varios posibles errores que pueden alterar el comportamiento de la web si el CSS es identico al que tiene el vídeo.
Que esté mal? No, va a depender del css.
No es lo mismo
class="nav menu-right"class="nav-menu-right"Aunque puedan parecer iguales, el primer código, el <ul> tendría 2 clases, nav y menu-right.
En el segundo, todo sería una clase nav-menu-right
Y en CSS, se llamarían de esta manera para poner los datos
.nav{
//code here
}
.menu-right{
//code here
}
.nav-menu-right{
//code here
}
Esto lo tienes que tener muy en cuenta, es la base de css y html.
Hombre lo primero seria entender un minimo lo que haces, que se ve que no lo entiendes por la forma que escribes.
Yo creo que quizas estas intentando hacer una casa cuando no sabes ni poner un ladrillo. Llamame loco.
Aprende HTML primero y CSS básico, luego ya te metes poco a poco en profundidad.
PD: en todos los tutoriales vas a ver typos y errores en el Código a no ser que lo pongan en un Git o algo.
#14 El tag <ul> significa unordered list (lista desordenada) i el tag <li> list item (item de la lista), no tiene sentido meter todos los enlaces en un solo li. hay que hacer un <li> para cada item (enlaces en este caso).
Hay gente que hecha pestes a w3school pero a mi me fue muy bien al empezar para aprender, tiene ejercicios y de todo.
Luego ya tienes codeacademy y esas cosas.
#21 Leerte al menos la base de HTML/CSS. Ver tutoriales de ese tipo sin tener la más mínima noción es una perdida de tiempo.
Por ejemplo, algo así: https://www.internetingishard.com/html-and-css/
Luego vuelves al tutorial y verás como le sacas más partido.