Hola!
Resulta que estoy haciendo este "juego"

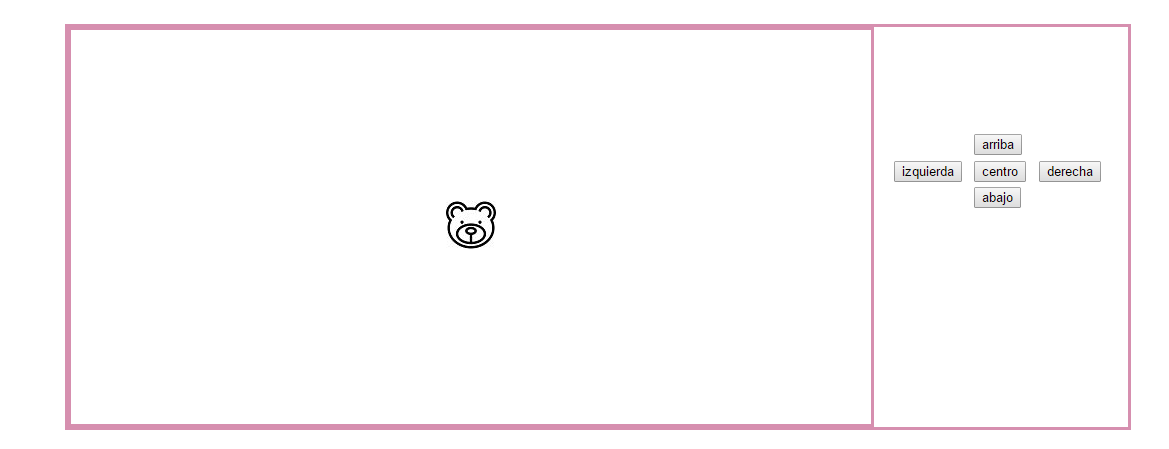
Le damos al botón arriba y el osito sube, abajo y baja y blablabla
La cosa es que no me funciona y no sé qué es lo que estoy haciendo mal, yo creo que por el css que la he liado parda con algo. A ver si alguien me puede ayudar a encontrar el error
html
<!DOCTYPE html>
<html>
<head>
<title>joystick</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<link rel="stylesheet" title="normal" href="css/joystick.css" type="text/css"/>
<script type='text/javascript' src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script src="scripts/joystick.js" type="text/javascript"></script>
</head>
<body>
<header>
<h1>VIDEOJUEGOS JQUERY</h1>
</header>
<section >
<div >
<img src="img/osito.jpg" alt="imagen de un osito"/>
</div>
<aside>
<button id="arriba" title="El osito sube">arriba</button>
<button id="abajo" title="El osito baja">abajo</button>
<button id="centro" title="El osito se centra">centro</button>
<button id="izquierda" title="El osito hacia la izquierda">izquierda</button>
<button id="derecha" title="El osito hacia la derecha">derecha</button>
</aside>
</section>
<footer>
<h3 id="border">blablabla</h3>
</footer>
</body>
</html>CSS (no os riáis si hay algo gordo, estoy empezando)
body
{
font-family: Arial, "Free Sans";
margin: 0;
padding: 0;
}
h1{
background-color:#8F305B;
text-align:center;
color:white;
}
div{
width:800px;
border: 3px solid #D68FAF;
text-align:center;
}
img{
padding: 10.6rem;
}
aside{
position:relative;
}
h3{
background-color:#6B123B;
color:white;
text-align:center;
}
section{
display:flex;
height:400px;
margin:40px auto;
width:1060px;
border:solid #D68FAF;}
#centro{position:absolute;
top:10em;
left:100px;
}
#arriba{
position:absolute;
top:8em;
left:100px;
}
#izquierda{
position:absolute;
top:10em;
left:20px;
}
#derecha{
position:absolute;
top:10em;
left:165px;
}
#abajo{
position:absolute;
top:12em;
left:100px;
}Jquery
$(document).ready(function() {
$("#izquierda").click(function () {
$("img").animate({"left":"-=20px"},"slow");
});
});Gracias de anteloquesea