¡Hola Señores!
Tengo una pequeña duda, creo que va a ser fácil de resolver pero por google solo encuentro tipografías y no la pregunta en cuestión.
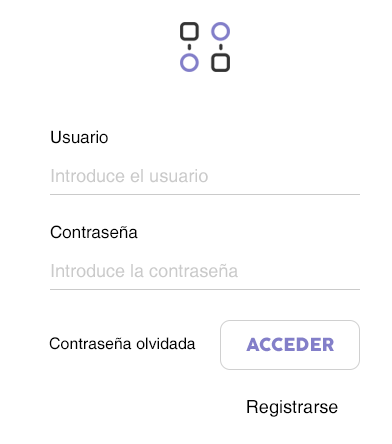
Yo tengo este formulario diseñado(con programas de diseño, no montado con código):

Bien, como veis la tipografías se ven bien y suavizadas, se leen perfectas.
Pero cuando me pongo a montarlo en html5 y añado las tipografias con font-face de esta manera:
Luego al utilizarlas se ven tal que así:

Con muchos picos y poco suavizadas, un desastre para todo aquel que pretenda hacer algo medio serio¿Why?
Muchas gracias gente.
 Te estoy tremendamente agradecido.
Te estoy tremendamente agradecido.