
#10051 que es lo que mas te gusta?XD iba a preguntar una duda sobre los perfiles pero ya me las apañé. pq iterm y no la terminal?
#10052 Da igual el emulador de terminal que uses. Coge el que tenga la personalización que te guste y a tirar millas.

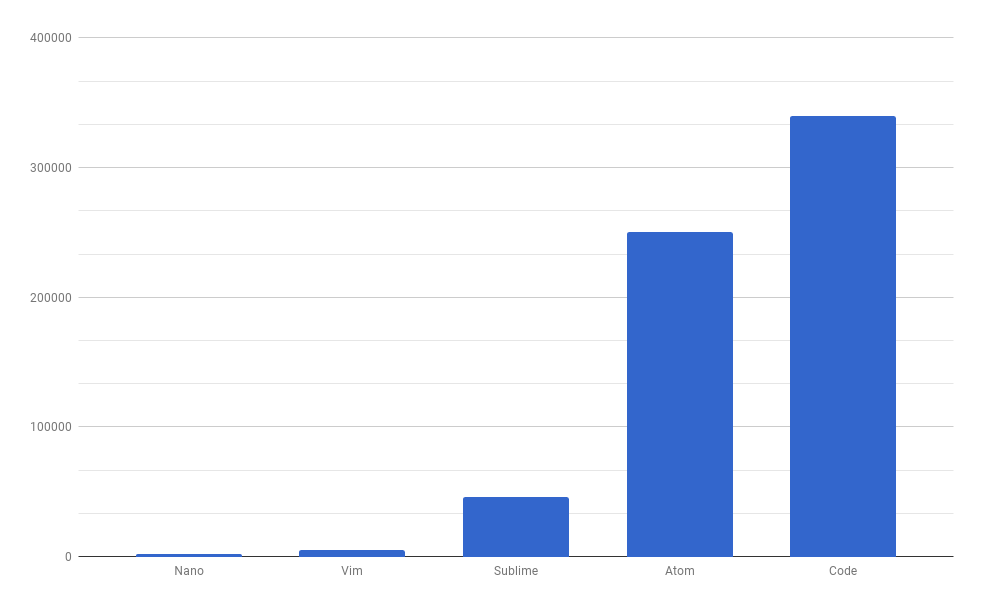
Memory used in KiB opening a 60 byte C source file.

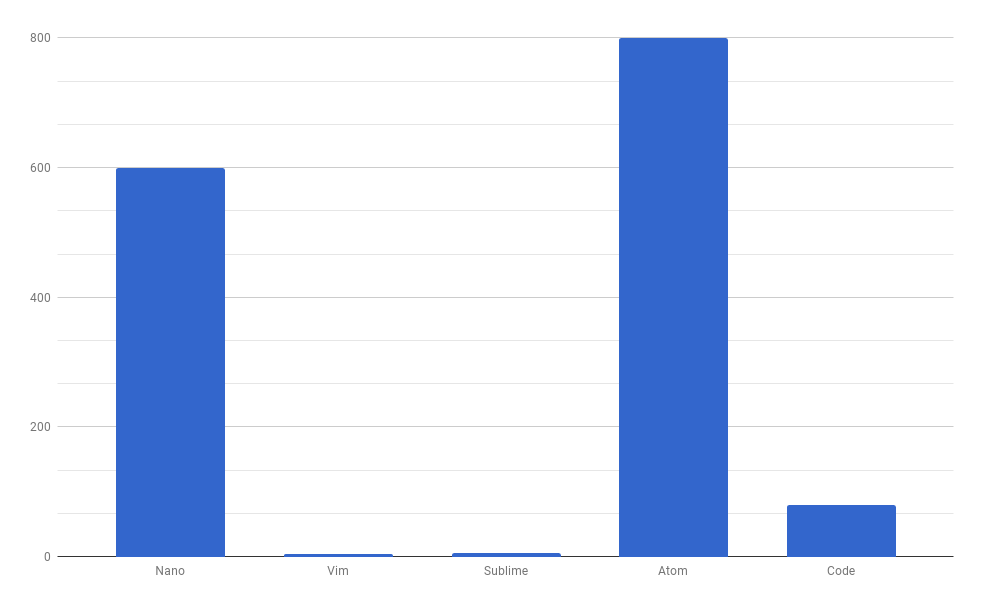
Time used in seconds to search and replace 100 000 instances of a word
#10052 empecé a usar iterm hace añisimos, en su día por el keepalive de las sesiones, porque los copy-pastes de las configuraciones de routers y switches gordos iban mejor, poder hacer scroll infinito, etc. A día de hoy supongo que el terminal habrá mejorado todo eso, pero me gusta y va bien, así que no cambio.
Y luego, lo que dice #10053, elige la personalización que más te guste y a correr. Yo caí en oh-my-zsh hace ya tiempo por algún rollo de themes, lints o algo así que ya ni recuerdo cuando le daba más a node.js. O lo mismo fue porque me hizo gracia la hamburguesa en el prompt xD no te se decir.
#10058 Básicamente, he visto que cuando hago el 'ng build', básicamente me crea un index.html y 5 archivos .js , por lo que el resto de HTMLs y CSS me los ha metido en un bundle con todo lo demás, para cargarlo Angular cuando le dé la gana.
La duda que tengo es si esto se puede desactivar, es decir, que siga cogiendo el CSS y los HTMLs de los archivos, de esta manera, podría hacer la build y cambiar el HTML de algún archivo que esté usando y ver los cambios sin necesidad de volver a realizar un 'ng build'
Que lo mismo lo que estoy diciendo es una locura que lo poco que he tocado de Angular no era para nada serio...
#10059 y eso viene a demostrar por qué Sublime es el mejor puto editor (fuera del terminal) que ha existido nunca xD
#10061 el build es cuando acabas la app y la quieres subir al servidor en producción, optimiza el código..
angular y react y todas estas, al hacer cambios compila directamente, es decir, si cambias una palabra debería refrescarse tu navegador a la par, puede ser que tengas mal configurado el tema? no te auto refresca?
#10063 Si si, todo eso me va bien xD, el tema es que somos varias personas y una de ella no tiene ni idea de ponerse a configurar estas cosas, ya que diseña y maqueta, y está acostumbrado a tocar simplemente el HTML, el CSS, darle al F5 y ver los cambios xD , entonces me preguntaba si existía alguna manera para prepararlo de esa forma y ya, al final qndo esté todo OK, entonces ya volver a 'empaquetar' con HTML y CSS
#10067 Ya, pero si tiene que tocar la maquetación y esta está por archivos de JS, pues no hay tu tia xDD
De todas formas, he conseguido avanzar un poco, ya consigo que exporte el HTML y que lo linkee al archivo, pero me hace una putada, y es que me cambia en el main.bundle.js el templateUrl a template y deja de funcionar... si solo hago ese cambio a mano, ya me coge perfectamente el HTML, pero no quiero ir cambiando eso a mano para cada .html que tenga xD

Alguno tiene idea porque una API si entro con chrome me da el JSON y si hago una llamada curl me dice que me peine con un rastrillo?
#10071 ¿Has cambiado el user agent? Conozco algunas que banean el user agent por defecto de curl.
#10076 He probado con varios, tambien lo he pensado, alguna recomendacion de user agent?
#10077 Prueba el mismo que te funciona con chrome. Pero si ya has cambiado el por defecto... no parece ser eso.


