Buenas gente, voy a resumiros un poquito como llegue hasta aqui.
Llevaba ya tiempo pensando en querer desarrollar videojuegos. Mis conocimientos de Programacion han sido nulos, absolutamente ninguno, asi que mi idea mas bien era montar un equipo y dirigir un proyecto, pensando que tengo buenas ideas para ello ( lo mas probable es que no sea asi xD ). Despues de toparme con varios muros al respecto, deje pasar un poco todo ese "sueño". Algunos amigos me decian que por que no me ponia yo a aprender a programar y lo hacia, y yo les decia que ni de puta coña, que programar es un mundo y yo ya tengo mis 36 añazos como para ponerme a ello, era algo impensable para mi.
Hace poco mas de 3 meses encontre en un link un curso de Unity subvencionado por la Comunidad de Madrid. 300h durante 3 meses. Hice el examen para ver si era apto y aunque quede en la reserva, hubo una baja y pude acceder. Asi que aqui estamos, terminando el proyecto final que hay que presentar en el curso.
¿Como vino la idea?
Bueno, vamos a lo que vamos. La idea la tuve hace cosa de un par de meses, hacer un juego de puzzles + plataformas. La idea era sencilla, el personaje es un cubo que rotando sobre si mismo, va moviendose por el mapa y debe de ir resolviendo distintos puzzles. Al principio tenia la idea de que este cubo pudiera ir cogiendo diferentes items que le dieran utilidades, pero al final por falta de tiempo y en parte de conocimientos al principio para llevar a cabo tal cosa, lo simplifique un poco.
Historia
El protagonista del juego es Pixie, es un pixel que se ha "perdido" y quiere encontrar de nuevo a sus amigos, otros Pixeles, y para ello debe de recorrer un mundo lleno de puzzles y trampas.
¿De que va?
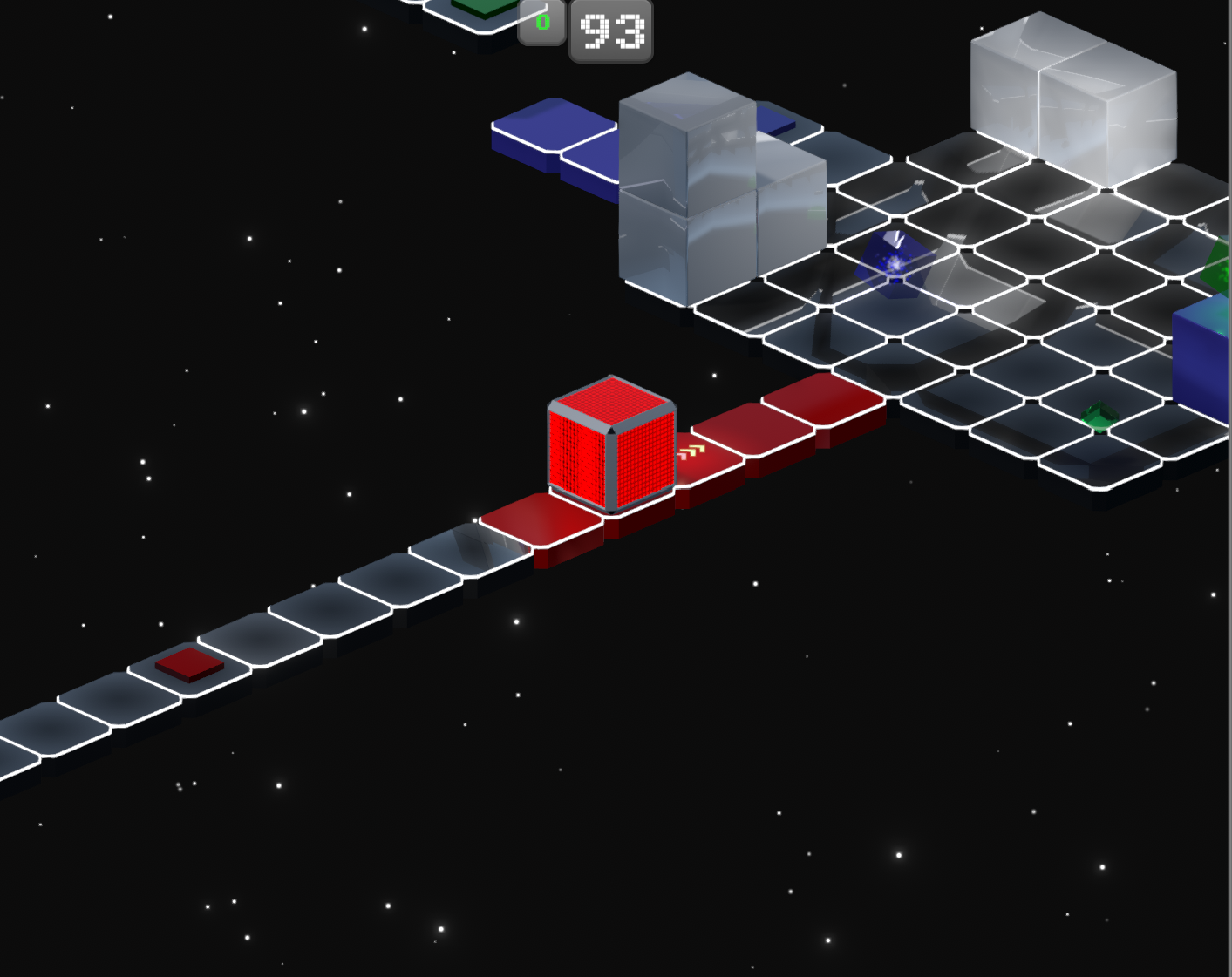
Las mecanicas son sencillas, un unico boton de movimiento ( W ) y los clicks del raton para rotar su orientacion. Pixie al principio tiene un color negro "neutro". En el escenario hay distintos elementos con los que interaccionar. Uno de ellos son los puentes. Los puentes pueden tener 3 colores distintos, Rojos, Verdes y Azules. Para que Pixie pueda activarlos y cruzarlos, necesita tener el color correspondiente al puente. En el escenario ira encontrando distintos items, como "pixeles" que le confieren colores a Pixie para poder cruzar esos puentes. Pixie tiene un numero limitado de movimientos en cada mapa, y este se podra ir incrementando con gemas que recoge durante el recorrido del mismo. Las gemas tambien dan puntos, Pixie puede llegar a la meta sin cogerlas todas, pero cuantas mas coja, mas puntos tendra en el resultado del nivel. La camara puede rotarse con la letra Q y E para ayudar al jugador a ver gemas que puedan estar escondidas o para entender algunos puzzles desde otros angulos.
Como dato inutil pero que me mola, es que no he usado ningun Asset, tanto diseño como graficos esta hecho por mi. La mayoria del codigo tambien pero compañeros de clase me han ayudado muchisimo con los problemas y dudas con los que me iba encontrando. Bueno, miento, los paneles del UI si que son de un asset xD
Para la practica el juego debia ser para PC, pero mi idea es una vez terminado para la practica, seguir trabajando en el y sacarlo para Android y toda tienda de APP donde pueda subirlo.
imagenes








Ire actualizando por aqui los avances que vaya implementando. Un saludo!